ClipShare
Product Design | UX UI
Online videos have become part of people’s daily lives. As people get used to watch movies and shows at home with online services, or learn things by watching online videos, they also get used to separation from others. The situation went worse during the post-COVID period. This case study aims at diving deep into this change in people’s social life, from the perspective of video consumption. My main focus is to provide a solution to help people regain the joy of watching and discussing videos of interest together, even when they are separated.
The Question
When you think about a mutual viewing experience you might think about a date in the theater, a viewing party on Friday night, or hanging out in a bar for a football match. Unfortunately it has grown into a bigger commitment recently out of concern of health. Also, research indicates a growth in online video consumption and a preference of smaller screens and portable devices, and COVID acted as a catalyst in the last a few months.
Thus, the starting point of my research focused on the problem below:
“Online video viewers need a reliable tool to view online video together when physically separated, to regain the joy of watching and discussing videos of shared interest.”
With the clear focus in mind, I built a plan to build empathy, understand the core need and pain points, and eventually find a solution to answer the needs of the users.
Knowing the users
To better understand the target audience, I conducted interviews aiming to dig deep in the user’s habit, behavior and experience.
Using a flow-chart is a good way to monitor the interview process, providing an overview of the scope while keep track of the path users take.
Surprise finding
After gathering the insights, findings were distilled with Affinity Mapping to unveil the hidden truth about the user’s motivation, pain points and core needs.
But beyond those, a more surprising finding appeared:
“100% of users consider it a distraction to live chat while watching online videos.”
Having a surprise during the research is absolutely a bad thing. It opens up an opportunity to look back and rethink the product I’m going to build, and re-assess the value it could add to answer a real user need. And the problem I’m looking into evolved into 2.0:
“Online video viewers need a way to support their communication with others without interrupting the watching experience.”
With quick adjustment, the main persona was built to sum up user behavior, key motivations, core needs and pain points
Define and hypothesis
Before user interview I picture the product to be a website or app to support online co-viewing experience. But with the interview revealing user’s struggle with multitasking and different, uncertain options to conduct such experience, I changed my focus, and decided to design a plug-in for browsers to support communication based on video content. By providing a tool for the users to record, manage and share the moments of excitement during their individual video viewing, it will keep the watching experience intact while supporting meaningful communication with co-viewers. The hypothesis will be tested true when we see an increase of successful conversations about the moments of interest, and a decrease of pausing, replaying, and frustration during the video watching to communicate.
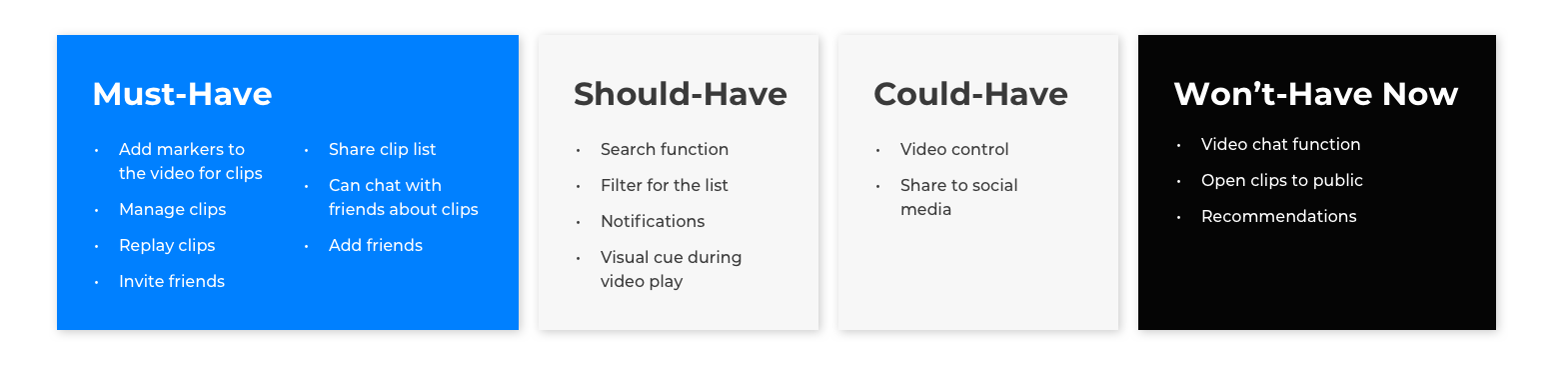
The MVP version thus included features around managing moments and supporting communications. A MoSCoW model helped to prioritize features.
Based on shared function and focus of the core user need, there are 3 main competitors:
Group Chat: This category includes social media and all messaging tools, such as iMessage, Facebook Messenger, WhatsApp, Line, WeChat, etc.
Zoom: Under the same category are the video chatting tools such as FaceTime, Skype, etc.
Kast: Service provided to support viewing video content online falls into the same category, think Neflix Party, Disney Party, Youtube Livestream
Design
In a high level, the user flow can be as simple as shown on the right
User Flow (Detailed)
Wire Flow
Usability Test
Testing started with wireframe to test the flow and different use cases.
Task
“You are watching a video on YouTube. At 09:22 you think it is very funny. Use ClipShare to have a conversation about it with your friend Nick Adams.”
Key Findings
Trouble-shooting
Better visual cue for initial state
Confusion between INVITE friends and Share to social media
Single item in the list takes up too much vertical space. Not scannable
Difficulty in finding some buttons/functions
Nice-to-have
Allow me to see lists I created only
Allow me to join other’s list
Leaving a group chat
Host should be able to manage participants’ access to control in a group
Easier to jump from clip to clip in the group chat panel